
MediPet
Pet owners often struggle to monitor the health and wellbeing of their pets. They have to use multiple apps to track their pets’ health, data, and appointments. MediPet caters to the diverse needs of pet owners, it facilitates the process of scheduling appointments with a vet and having all the pet’s data in one place. It also provides safety tips and a toxins calculator to protect pets.
Disciplines
UX & Research
User interviews
User Testing
Prototyping
Tools
Pen and paper
Figma
Adobe Illustrator
Schedule Vet Appointments
Find nearby vets, ability to call, message,
and schedule appointmentsFirst Aid Resources
Articles & videos with how-to and information
on common symptoms and problemsPet Toxicity Calculator
Ability to search list of toxins &
find out if your pet is ok with a calculatorInbox
Appointment reminders and messages fom vet
Working on this project with a team of 4 people, we settled on the overall product features:
Emergency
Find nearest emergency rooms & have
quick access to the pet hotlineCreate Pet Profiles
Pet details, gallery, vaccinations
and medical recordCalendar
View upcoming appointments
& set remindersLearn Section
Articles, resources, and inspiration
This is the task flow related to one of the features of MediPet: Scheduling an appointment with a vet. It includes error paths, recovery paths, etc. Those are the tasks that the user need to do or make actions on the app to achieve a result.
This is the full-view of the entire mobile app’s feature list from a customer journey flow perspective. We can see the features interacting with each other, and all the options that users can do with those features.
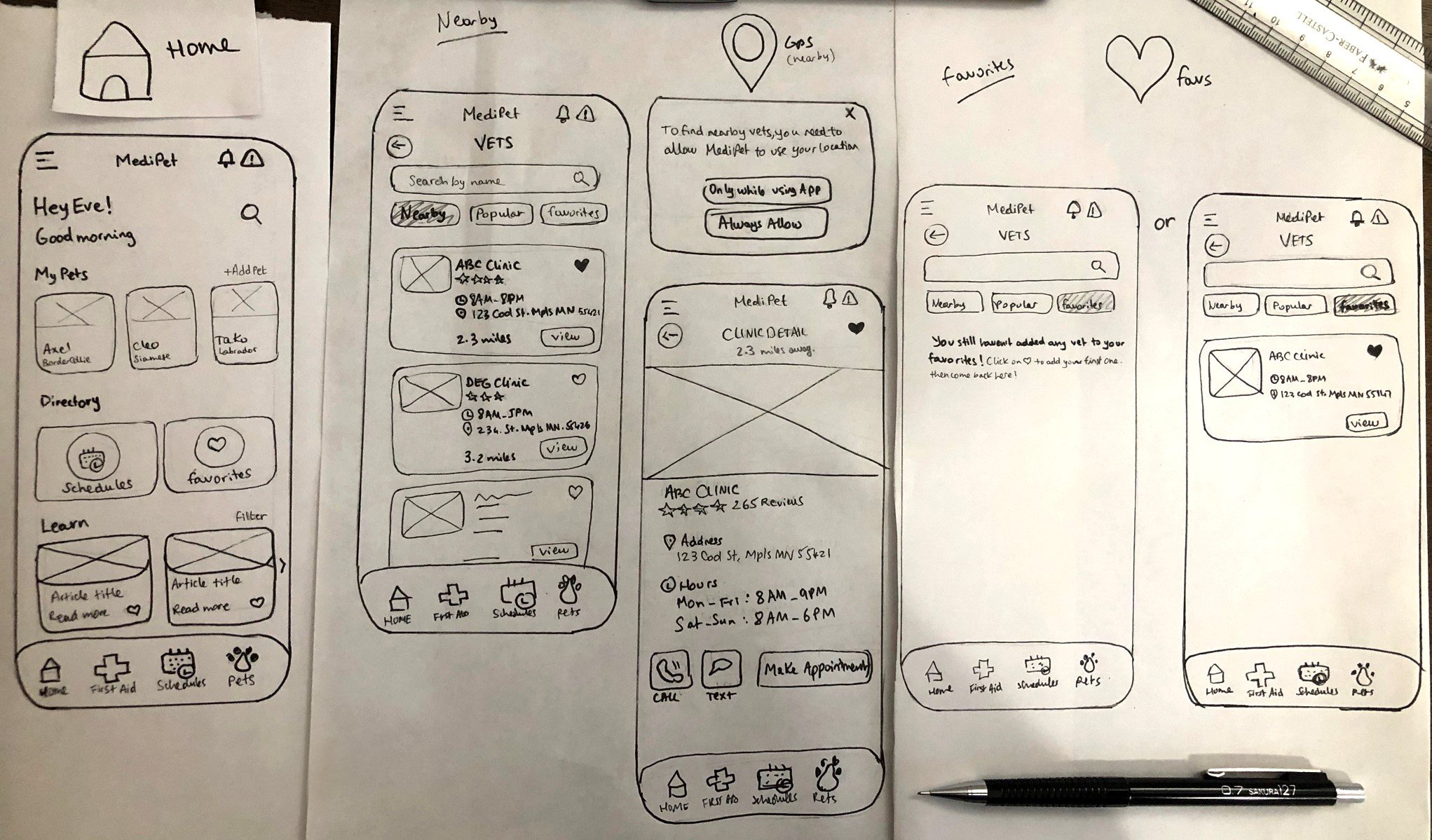
Building the wireframes included sketched paper prototypes, digital wireframes, and a clickable prototype. This was done through three rounds of user-testing and redesigning according to the feedback received. Those images are some of the initial sketches.
Homepage
Nearby Vets
Clinic Details
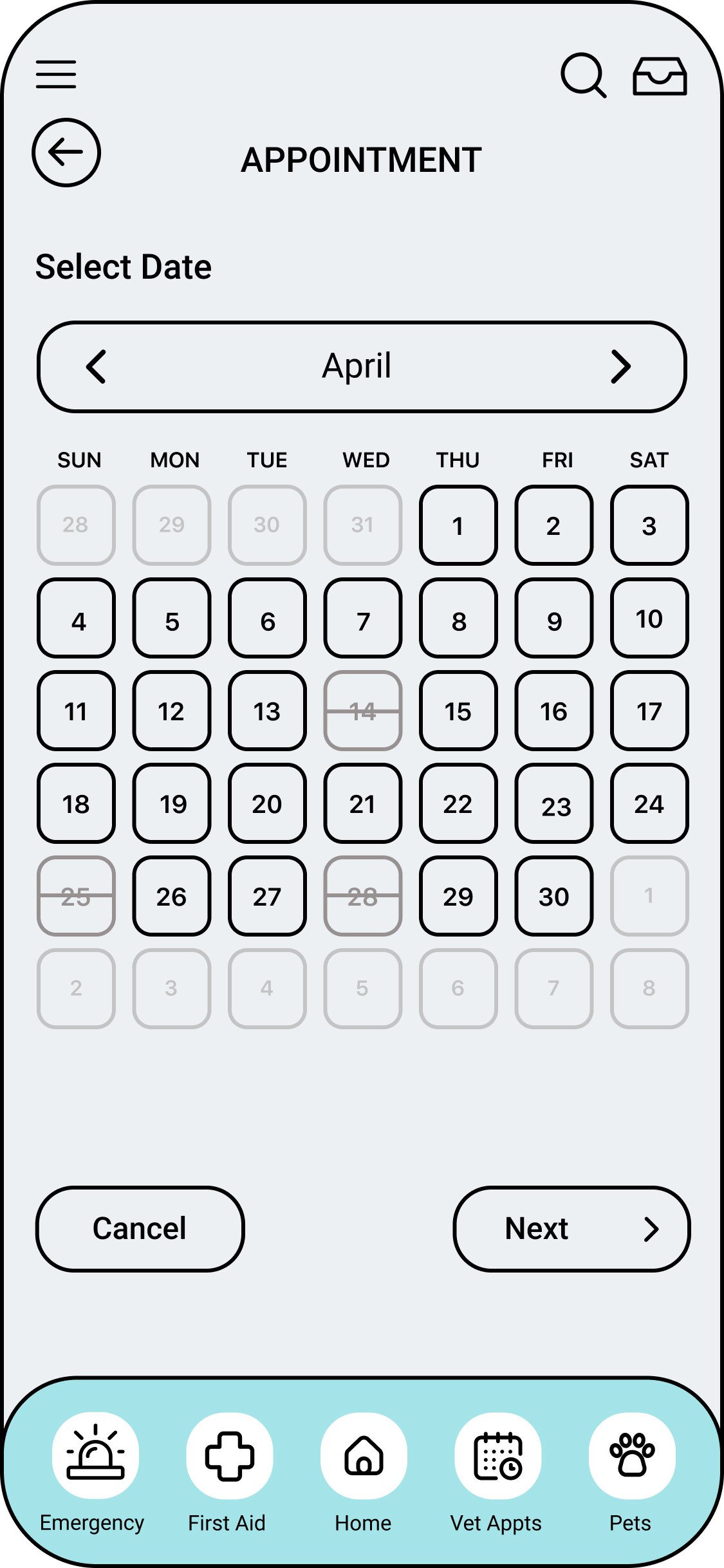
Appointment
Calendar
Confirmation
After the paper sketches, some low fidelity wireframes were created, and then I got to the the first (out of 3) round of user-testing.
After 2 more rounds of user testing, the wireframes were updated to improve the user journey. Below are the finalized versions.